Empowering Customers: The Hydro One Portal Redesign
Introduction
Hydro One Inc. is Ontario’s largest electricity transmission and distribution provider, serving millions of residential and business customers across the province. Committed to delivering reliable and efficient energy solutions, the company focuses on modernizing its infrastructure and enhancing customer experiences through innovative digital services.
PLATFORM
MY ROLE
iOS & Android App
UI Designer
Led the end-to-end redesign of the Hydro One customer portal, focusing on user research, information architecture, and intuitive interface design. Collaborated with developers and stakeholders to create a seamless experience for account management, bill payments, and service transfers, improving usability and reducing customer frustration.
My Role
Problem Statement
The old Hydro One customer portal was outdated, with a confusing interface and poor navigation, making it difficult for users to manage their accounts, pay bills, update contact information, and request service transfers. Customers faced frustration due to a lack of clear instructions, slow response times, and inefficient workflows, which led to increased support calls and overall dissatisfaction.
Goal
The primary goal of this project was to redesign the Hydro One customer portal with a focus on enhancing user experience and improving overall usability.
The project aimed to:
Simplify Navigation: Redesign the portal’s information architecture to ensure easy access to key features, reducing the time and effort required for users to complete tasks.
Enhance Visual Design: Create a modern, visually appealing interface that aligns with Hydro One’s brand, ensuring the portal is not only functional but also aesthetically pleasing.
Reduce Customer Support Interactions: By simplifying processes and improving usability, the goal was to reduce the volume of support calls and requests, empowering users to resolve issues independently.
Boost Customer Satisfaction: Ultimately, the goal was to improve the overall customer experience by creating a portal that is easier to use, more efficient, and responsive to the needs of Hydro One’s diverse customer base.
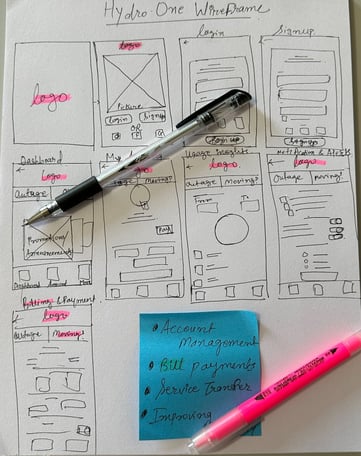
Early Ideation
At the start of the project, the goal was to explore various ways to improve the Hydro One customer portal, so I kicked off the process with messy but meaningful brainstorming sessions. I sketched rough wireframes, mapped out potential user flows, and jotted down pain points identified from customer feedback.
Identifying Pain Points:
Users struggled to find key features like bill payments and service transfers.
Navigation was cluttered, making it difficult to complete tasks quickly.
Complex forms led to frequent errors and increased support calls.
Sketching Quick Fixes & New Ideas:
Reducing cognitive load by decluttering the dashboard.
Introducing a step-by-step guided process for service transfers.
Adding real-time validation in forms to reduce errors.
User Journey Mapping & Flow Exploration:
How do users currently interact with the portal? (Frustration points)
What should an ideal, frictionless experience look like?
Where can we cut down unnecessary steps to improve efficiency?
Divergent Thinking:
What if users could pay bills with one click instead of multiple steps?
What if we introduced a personalized dashboard based on usage history?
How can we integrate notifications and reminders to prevent missed payments?


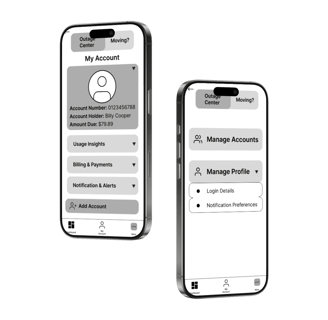
Digital Wireframe for Hydro One User Portal




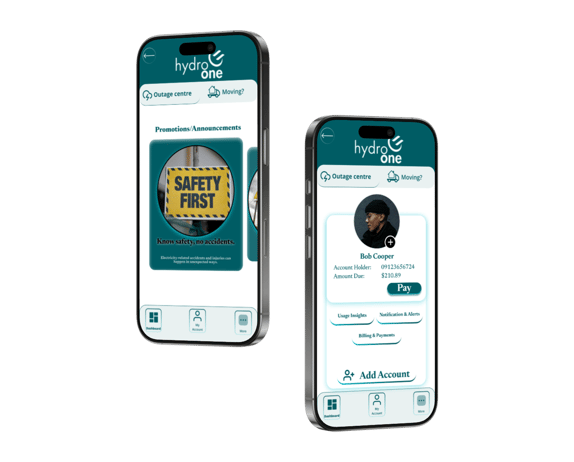
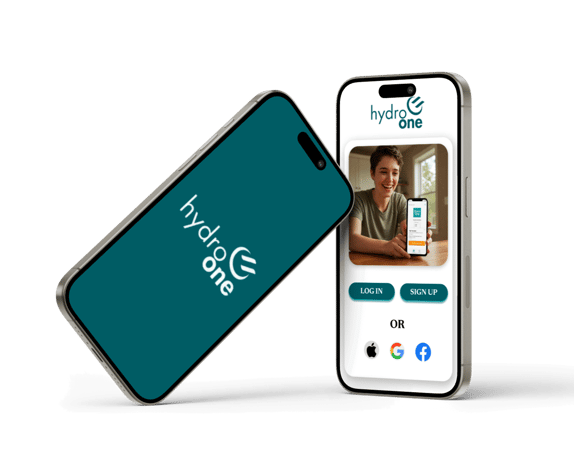
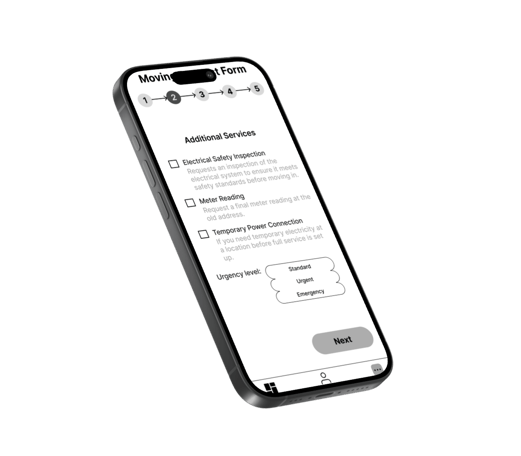
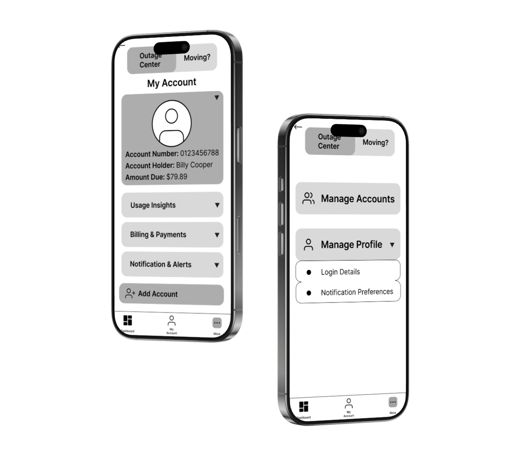
Final Design
After multiple iterations, usability testing, and close collaboration with stakeholders, the final design of the Hydro One customer portal successfully transformed a once-frustrating experience into an intuitive, user-friendly platform.
The Impact:
The final design not only improved user satisfaction but also reduced support requests by making common tasks effortless. With a modern, intuitive experience, Hydro One customers can now manage their accounts with ease, resulting in a more efficient, accessible, and stress-free portal.